D3 Drag And Drop Tutorial
Join Observable to explore and create live interactive data visualizations. Used to set drag event it contains Target for drag behavior Type that can contain anyone from start drag or end subject that is defined by drag subject.
This example demonstrates applying d3-drag to a force-directed graph computed using d3-force.

D3 drag and drop tutorial. It consists of the following fields. If you assign the noclick value is true then click event expires a zero millisecond timeout. Var g svgappendgcalld3behaviordragonmove move.
It consists in a series of explained code samples and live examples. D3 heatmap using Backbonejs and CoffeeScript. D3 Geo Boilerplate.
Click on the map to create a new pointer Click while CTRL is pressed on a pointer to remove it Click on a pointer to unselect it And of course drag and drop pointers across the map. Force Dragging III. D3 graphics in a Pergola SVG UI.
D3js click and drag events combined. D3js Drag and Drop Zoomable Panning Collapsible Tree with auto-sizing. This example shows the use of the D3js library to.
Responsive Zoom Limits TopoJson and Tooltips. You can add any number of children to this group. Now its time to combine our drag and drop example with our previous mouse events tutorial.
D3 Drag And Drop. It is used to call mouseup event action. Select the New content option and choose Drag and Drop from the list of Content types.
Used to enable the drag and drop selection By allowing call to mouse up event action. D3 Globe with Natural Earth Image wrapped around using Canvas. D3 line chart for Angularjs.
Want the second post. Drag and Drop Application Development DnD Tutorial. The top part of the editor looks like this.
SVG shapes definitions and use D3 animations and transitions D3 event propagation Single element data binding using datumhow-to bind-data-using-d3-datum. This method is used to enable the drag and drop selection on the specified window location. First thing we are going to want to do is setup our drag behavior.
D3dragEnablewindow noclick It will help you to perform drag and drop operations on the window. If you allot null value then the onclick event discards a zero-millisecond timeout. Grouping all the objects and make both.
28 Feb 2017 843 words This is the first of two posts explaining the basics of drag and drop. Join Observable to explore and create live interactive data visualizations. This is the object that will be responsible for handling the actual drag and.
Drag and Drop Application Development DnD Tutorial - YouTube. Get drag and drop working with d3. It is released when the gesture ends.
Well focus on creating the Drag and drop question content in this tutorial. You can make a group draggable by calling the behaviour on the group ie. Drag and drop question editor.
In the next live demo you can. When the drag gesture starts the targeted node is fixed to the pointer. This tutorial explains how to handle mouse events using D3js along with other useful notions.
This module is a useful and flexible one that has many applications. Create simple objects and set the drag-and-drop on them. In this post well start to become familiar with the module d3-drag.
The Drag and drop question editor should now appear. It will enable to invoke the mouseup event. You can add any number of children to this group.
Dragging API - Drag Events. Rob Schmueckers Block 7880033. This tutorial demonstrates how to make a Drag and Drop activity using Google Docs.
The D3event method is used to set the drag event. D3 GeoJSON and TopoJSON Online Renderer with Drag and Drop. Spending some time understanding the.

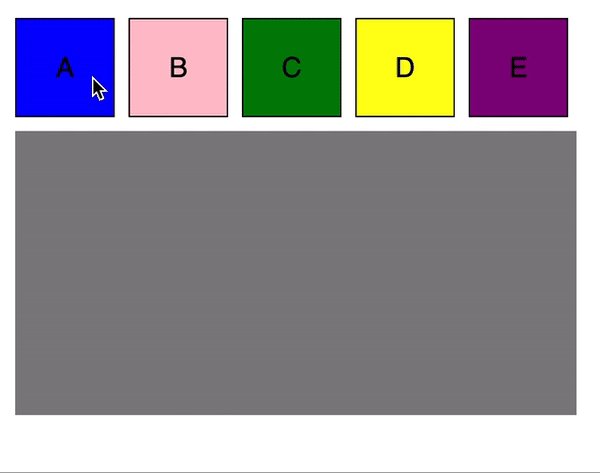
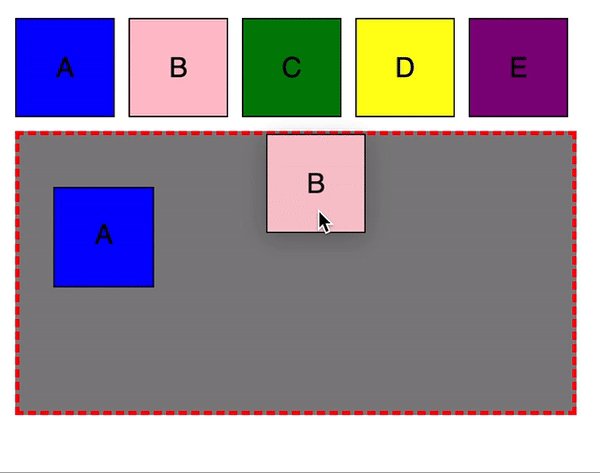
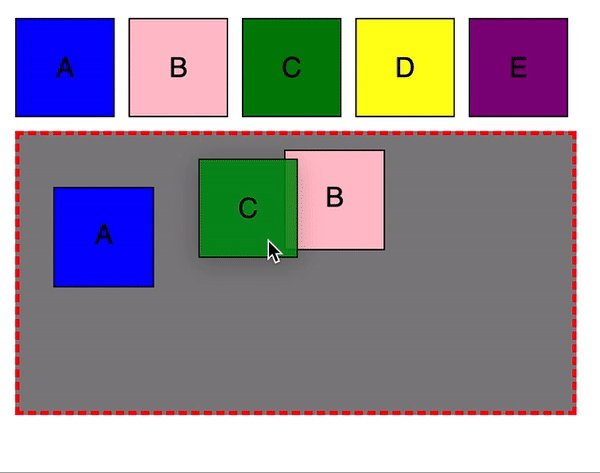
How To Implement Drag And Drop From React To Svg D3

Get Drag And Drop Working With D3 Tom Roth

D3 Js Tutorial Drag And Drop Octoperf

How To Implement Drag And Drop From React To Svg D3
