Best Ngrx Tutorial
Now lets install the NgRx schematics package. Before we start writing any code lets talk about the main design patterns of Redux powered JavaScript apps.

Ngrx Tutorial 5 Part Series By Rich Franzmeier By Intertech Inc Medium
In this tutorial well learn how to use the NgRX store in our Angular 10 example application.

Best ngrx tutorial. DescriptionYou will learn about the architecture of Angular use TypeScript to write Angular applications directives components data binding routing handling navigation pipes accessing the web dependency injection modules in angular how to optimize your angular application NgRx complex state management etc. Handling the business data in our centralized store is something that we will need to do in any NgRx application but the process can be repetitive and time-consuming if we have to come up with our own ad-hoc solution. Now its time to build a mini-CRUD application with NgRx as the state management system.
Create a Root Store Module as a proper Angular NgModules that bundles together NgRx store logic. Install the rest of NgRx. Npm install ngrxstore --save After installation open up your application on VS Code and serve the application using the following command.
NgRx Tutorial - Figure out how to organize and architect your NgRx application. Npm install ngrxentity --save. When using NgRx to build our application one of the first things that we have to do is to decide what is the best possible format for storing data inside the store.
In my previous post I explained the fundamental concepts of NgRx and how they fit in together. Getting data from an API. First were going to install the NgRx dependencies and use the NgRx Schematics to bootstrap the application.
Feature store modules will be imported into the Root Store Module allowing for a single root store module to be. I start by creating a project using the standard Angular CLI command. As the name suggests NgRx is written specifically for Angular application as a state management solution.
Accessing State in the Store. Npm install ngrxstore ngrxeffects ngrxstore-devtools ngrxrouter-store --save. Lets start by incorporating Ngrx just into the addition of a todo item.
Add an NgRx Store to the App. Top Five High-Level Concepts. Angular Schematics are really useful and you can use them to quickly scaffold a.
It allows you to abstract interacting with a server which is a side-effect out of the. This will give you the standard Angular starter project. Please note that I will be using NgRx version 8 for all the sample codes.
Npm install ngrxeffects --save. The Angular NgRx store is a client-side data management pattern that implements the Redux pattern and which was invented by Facebook using RxJS observables. I recently created a Free RxJS Course ReactiveX that you should definitely check out before attempting to learn Ngrx.
In the second installment we will learn how to use actions reducers selectors and effects in our application. In this lesson we are going to build a simple NgRx Angular app from scratch that will eventually become this NgRx-Fire demo app. NgRx 5-Part Tutorial Series Adding NgRx to Your Angular 6 Project The series kicks off covering how t o get up and running quickly with NgRx by using the ngrxschematics package This package enhances the Angular CLI with new commands for NgRx.
We will dive into the fundamental building blocks of NgRx library in the next section. Its a workflow and its need. Npm install ngrxschematics --save-dev.
Add ngrxstore to the app. Well see how we can create actions reducers and dispatch actions. Im a hockey fitness and programming nut.
So you will get an idea of how actually they are interrelated to each other. Ngrx store helps you build more robust applications by better organizing your apps state -- or in other words your apps data. Without a state management solution dealing with complex data across.
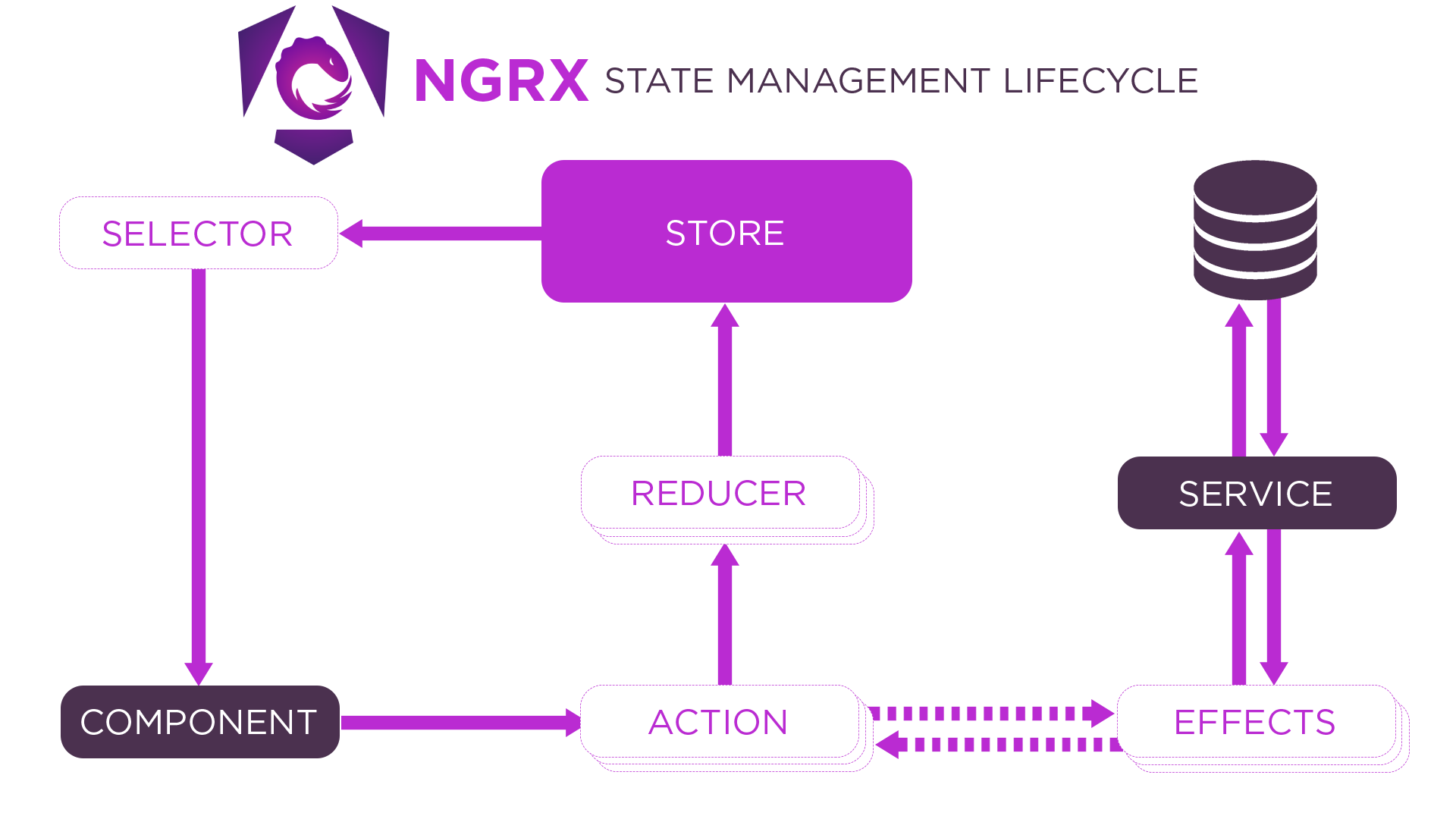
Youll learn the mechanics of adding the necessary state setup adding actions and reducers to handle the flow of logging in and using effects to retrieve and process a token. NgRx is a group of libraries inspired by the Redux pattern. A diagram of how data flows in Redux with Angular NgRx.
Npm install ngrxstore--save. Npm install ngrxstore-devtools --save. It was developed by Rob Wormald an Angular Developer Advocate in 2013.
Ngrx Store is an RxJS powered state management solution for Angular apps. If you are brand new to the world of NgRx I suggest you check out my previous post before attempting this tutorial. Ngrx is a set of RxJS-powered state management libraries for Angular inspired by Redux a popular and predictable state management container for JavaScript apps.
I started NgServeio as a notebook for my experiences with Angular NgRx Material Google Cloud Firebase and C. Notice that packagejson has been updated. In first part of the NgRx tutorial we have covered the core concepts and detailed descriptions about what is NgRx.
Best Practice 1 The Root Store Module. Here are some of the goodies that ngrx brings to us. Ngrx aims to bring reactive extensions to Angular.
More posts by Paul Mead. First because this article is focused on how to set up authentication in an NgRx app were going to abstract away and over-simplify things that arent specific to NgRx. Getting data from an API is one of the best use cases for NgRx.
Next install the NgRx Store into your project by running the following command in the terminal make sure your terminal is on the project working directory.

How To Start Flying With Angular And Ngrx Ngrx Indepth

Ngrx Tutorial 5 Part Series By Rich Franzmeier By Intertech Inc Medium

Ngrx Tutorial 5 Part Series By Rich Franzmeier By Intertech Inc Medium