App Inventor Web Viewer Tutorial
January 24 2020. Creating an App Inventor App begins in your browser where you design how the app will look.

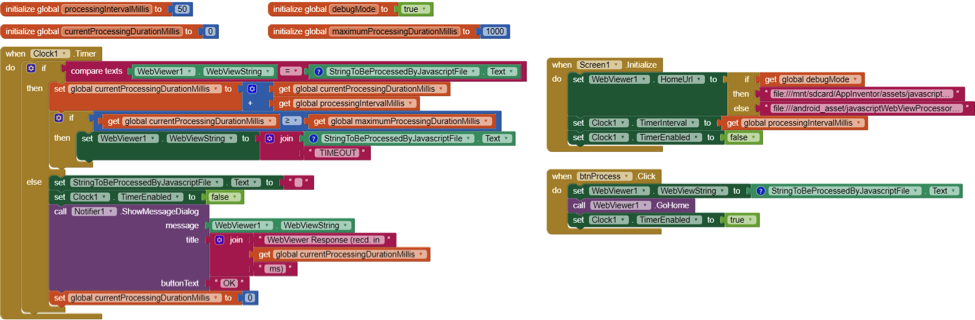
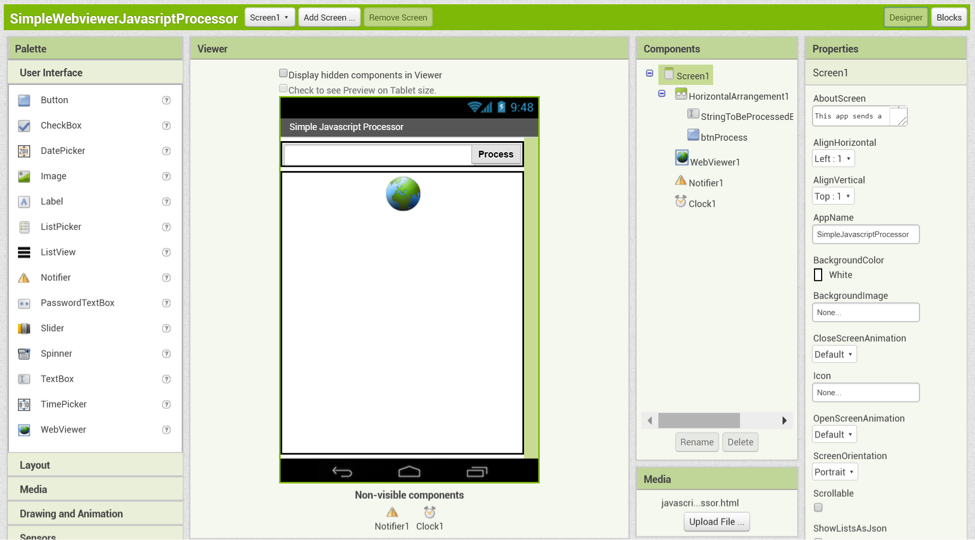
Webview Javascript Processor For App Inventor
CustomWebView It is an extended version of web viewer with more customization and flexibilityIts customization and additional features make it different from Web Viewer although it uses same Web View.

App inventor web viewer tutorial. App Inventor has a component called WebViewerWe can load a webpagewebsite into an app using WebViewer component. An extended form of Web Viewer 1Introduction Extension Name. In this example we are going to create a web view.
I now moved the example to 000webhost see also Q1 above in case you like to use that free web host too. Web is used to get a response from any server. With the latest update to our WebViewTools extension you can now run JavaScript in a Web Viewer in your mobile apps built on App Inventor.
Meanwhile I prepared an App Inventor extension which can provide the length of a file for more information see here. Lets go through the steps. Activity Use the following steps to create a sample app which pre fills the Google Search box.
Go to App Inventor on the web and log in. This tutorial shows you how to extend the basic TalkToMe app so that it responds to shaking and so that the user can make the phone say any phrase she types in. APP INVENTOR TUTORIAL EXAMPLE 2.
To do that we can just drag the WebViewer component to Screen1 window and set the HomeUrl property of the WebViewer to the webpage we want to view when the app boots up. Thanks for your help again. We will be writing an app called iRead that will ask a user to type in a full or partial book name and query Googles database of books using Books API and retrieve the most.
Viewer just views a page like a browser while web is much more. Karena itu ini adalah bagian dari gerakan komputer dan pendidikan. An extended form of Web Viewer 1Introduction Extension Name.
New to this could use your assistance. Google home page will open as soon as the app runs and then you will have a top bar to insert a URL. App Inventor allows users to write powerful programs using blocks instead of traditional programming languages.
Tutorial Web View App Iventor. When I pushed the button I execute the procedure webviewer1gotoURL where I have a URL inserted as a text box. You can use this feature to do all sorts of useful things such as prefilling a form for a user.
And tutorial on web data sharing with fusion tables should popup sometime. Also is it possible to have file input to work from webView in App Inventor. Couldnt get it t work in Android Studio.
Shaking and User Input - 1. Mapping with a web viewer component and Open street Map or Google maps services 2. CustomWebView It is an extended version of web viewer with more customization and flexibilityIts customization and additional features make it different from Web Viewer although it uses same Web View.
This tutorial is written by Rich Interdonato MIT Master Trainer. We will consider 4 of them. -0- App Inventor offers many different ways to do mapping with very different capabilities.
I can see I need to do some studying. This component can decode both JSON and HTML formatted data. It also allows advanced users to include traditional Java code in their apps by means of its new Extensions feature.
Web viewer has nothing to do with web. App Inventor dan proyek-proyek yang menjadi basisnya diinformasikan oleh teori pembelajaran konstruksionis yang menekankan bahwa pemrograman dapat menjadi wahana untuk melibatkan ide-ide yang kuat melalui pembelajaran aktif. Create a new project and name it WebView.
I have attempted to start an app and inserted a button and webviewer. What you might not know is that there is another. Note that including a network protocol such as http or https is important otherwise the webpage wont.
Hide your image and show it to others with one click LI. Lesson 3 of our app inventor tutorial our first app with buttons interaction to control our image. API not public but followed some tutorials but still didnt works.
Designing the components Development will be incremental but since we have a global view with paper prototyping we can try. Go to appinventormitedu and click Create or log in directly at ai2appinventormitedu. I have downloaded Post a file to your server in the internet.
It can post a request fetch a server response etc. App Inventor has a component called Web which gives you the functionality to send and fetch data from a server or a website through GET and POST requests. In my tutorial I chose google.
Pierre Huguet App Inventor tutorial project page 7 Connect to App inventor web site and start a new project call it monuments and also name the screen title monuments 6.

Webview Javascript Processor For App Inventor

Website Viewer On App Inventor Imagnity

Website Viewer On App Inventor Imagnity

How To Use A Web Viewer In A Mit App Inventor App Youtube