Angular 5 Unit Testing Tutorial
The Tip of The Angular Unit Testing Iceberg. Starting with unit testing can be daunting.

Testing Angular Components With Spectator Angular Testing Tutorial The Unit Custom Matches Angular
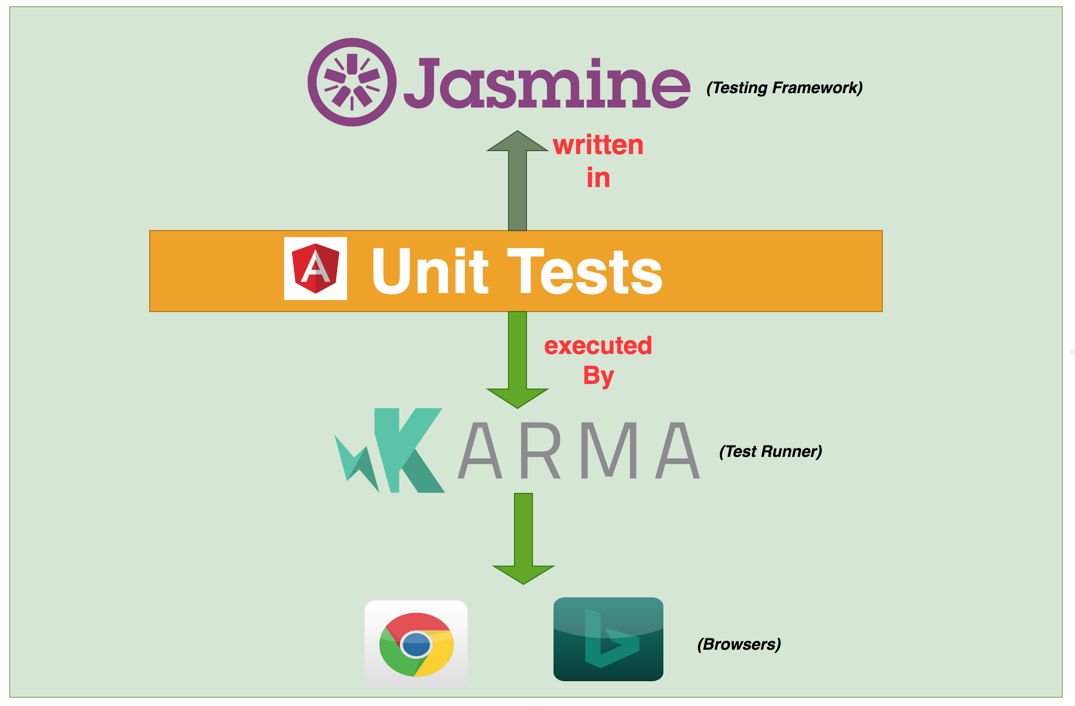
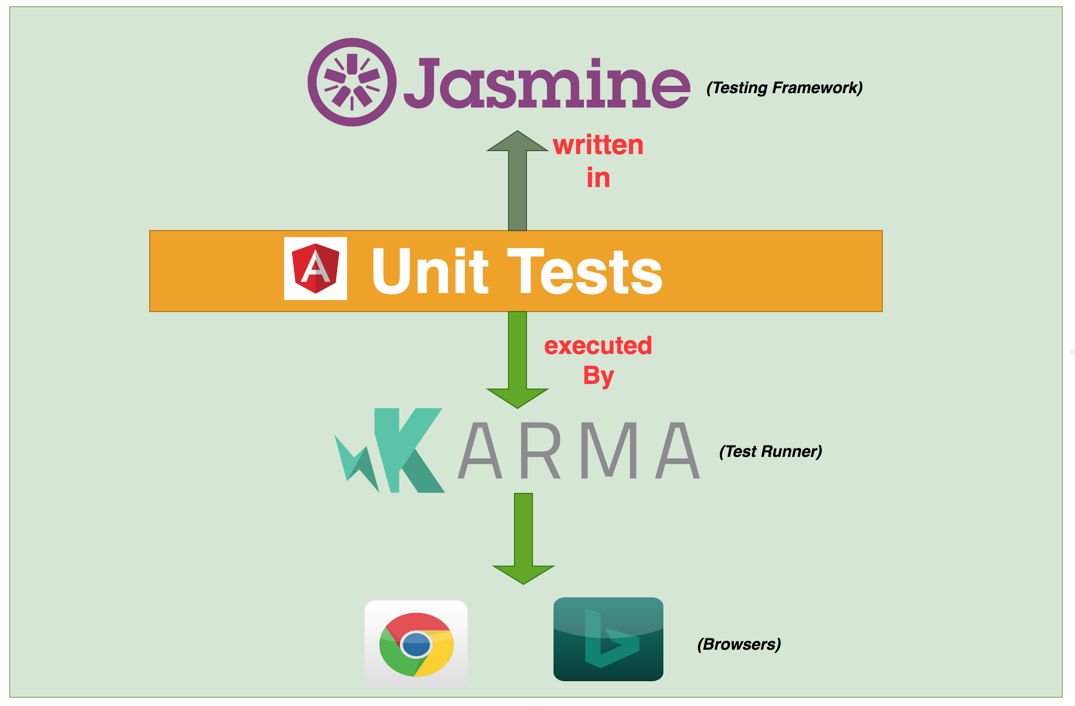
Angular Unit Testing with Jasmine and Karma Welcome About the CourseTutorial.

Angular 5 unit testing tutorial. The testing documentation offers tips and techniques for unit and integration testing Angular applications through a sample application created with the Angular CLI. November 6 2019 at 1033 pm. In AngularJS we can perform Unit Testing separately for controllers and directives.
In the tutorial it shows to test the service login function like this. The required setup to test any piece of Angular is already included with Angular CLI. In Angular 8 Unit testing created with the help of Angular CLI.
Introduction to testing in Angular 5 with Jasmine karma and protractor. Join Millions of Learners From Around The World Already Learning On Udemy. In AngularJS testing is normally carried out using Karma framework.
Whenever we create files using the CLI as well as creating the main code file it also creates a simple Jasmine spec file named the same as the main code file but ending in spects. When I am unit testing changes made when scrolling a child DIV element in a component. Angular 9 Unit Testing by Example with Jasmine and Karma.
Going through and following that Ive configured my unit tests and Im able to get everything working but theres one part that I have that is inconsistent with the tutorial. A unit is a small part of code that achieves a specific task in your code. Lets see how services can be tested.
Unit testing consists of writing code for making sure our app code behaves as expected for potential input values. Why are you still checking toContainThis is a. Thats true for every language platform or frameworkAngular is not an exception.
Get started testing Angular 5 with Jasmine and Karma. The Angular CLI downloads and install everything we need to test an Angular app with the Jasmine test framework. Ad Learn Unit Testing Online At Your Own Pace.
The event handler triggers as expected but the asyncwhenStable does not wait for the Zone task to complete and the task triggers when the test is complete. For the sample app that the testing guides describe see the sample app. Start Today and Become an Expert in Days.
Unit testing is performed on pipes and service levelGenerally component unit testing does not performed directly they are performed using angular testing utilities like TestBed because most of cases components are attached together. Angular JS testing can be carried out without Karma but the Karma framework has such a brilliant functionality for testing AngularJS code that it makes sense to use this framework. Join Millions of Learners From Around The World Already Learning On Udemy.
Throughout this tutorial well be using unit testing for testing our Angular 9 code. Jasmine syntax and test service. Ad Learn Unit Testing Online At Your Own Pace.
So far in this Angular testing tutorial weve seen unit tests that check each unit of code and E2E tests that cover the whole system from the UI all the way to the data source. Integration tests technically can refer to any test that covers more than one unit. We will learn how to write unit tests in for services and component in an Angular app using the Jasmine framework and karma JavaScript Test Runner.
We always ship our final product after making thorough testing It is a fundamental step in software development and it can. This webinar provides an overview of unit testing Angular apps using tools like Karma Jasmine Angular CLI and Angular testing utilities. This tutorial will also show how the calls to backend APIs can be unit tested in Angular.
Angular 11 Unit Testing tutorial with an example. This sample application is much like the one in the Tour of Heroes tutorial. 5 Replies to Angular unit testing tutorial with examples Naing says.
What makes things easier is that the Angular team thought about unit testing from the start so the framework has built-in support for this type of testing. There is only one question in The button clicks are simulated by calling the triggerEventHandler code. My previous tutorial on testing Angular components goes through details of the setup and explains it.
Article and code samples from this tutorial https. Testing Services in Angular. This video covers basic testing component TDD concepts as well as 3rd party services like Firebase.
When creating Angular projects using the Angular CLI it defaults to creating and running unit tests using Jasmine and Karma. Start Today and Become an Expert in Days. Hi All Im Dinanath Jayaswal Senior UIWeb Developer and Adobe Certified Expert Professional I wanna welcome you to Angular Unit Testing with Jasmine and KarmaIn this coursetutorial will take you from the basicsground and gives you a solid foundation to write automated tests for your Angular apps.
This sample application and all tests in this guide are available for inspection and experimentation. Unit testing is performed at unit level where individual test cases are written as module wise.

In This Tutorial I Explain How To Display Content In You Html Template Fist We Need To Open Our Annular Project For Open Your Project Templates Data Angular

Angular A Comprehensive Guide To Unit Testing With Angular And Best Practices By Bhargav Bachina Bachina Labs Medium

Angular 8 Tutorial Rest Api And Httpclient Examples Angular Web App Tutorial
