Firebug Tutorial Javascript
Follow the previous link and click on the orange Install Firebug 14 button and follow the directions. Firebug is a very powerful tool when it comes to finding and solving errors in code.
Debugging Javascript With Firebug
Ad Master JavaScript With The Most Complete Course On The Market.

Firebug tutorial javascript. Firebug works with Firefox. To the right of the keyterm inspect Firebug displays all the ancestors of the currently selected element. Logging on JavaScript using Firebug.
Profile JavaScript performance with Firebug Last update on February 26 2020 080744 UTCGMT 8 hours Using Firebug you can test which file of your web page is causing the delayed loading of the page. What is Firebug. Inspect and edit HTML with Firebug.
The tag line on their website says it best You can edit debug and monitor CSS HTML and JavaScript live in any web page The key phrase here is. Firebug allows you to easily inspect ancestor elements. In this tutorial we will learn how to use the Firebug plug-in for Firefox to help debug JavaScript errors.
If the page includes JavaScript and youve linked to other external JavaScript files the Source menu lets you choose which JavaScript code you wish to debug. In the search box type Firebug and press the Enter key of the keyboard. Ad Master JavaScript With The Most Complete Course On The Market.
Join Millions of Learners From Around The World Already Learning On Udemy. From Beginner to Advanced. How to Debug Javascript Code using FireBug.
Join Millions of Learners From Around The World Already Learning On Udemy. Firebug can tell the difference between the two kinds of objects and functions and shows you your own script-created objects and functions in bold at the top of the list. From Beginner to Advanced.
Saya akan membahas caranya dalam beberapa tutorial javascript lainnya. We fought the good fight and changed how developers inspect HTML and debug JS in the browser. Dalam tutorial selanjutnya kita akan mulai mempelajari JavaScript.
Over the last five years thanks largely to the rise of frameworks such as jQuery and Prototype JavaScript has risen to become a first tier language for scripting on the web. Web browser one of. In this tutorial we are going to discuss following - How to install Firebug.
Profile JavaScript performance with Firebug Next. Debug and profile JavaScript with Firebug. Firebug is a free web development tool.
Additionally you can use the options menu to completely hide different kinds of objects. Once the Firebug is installed we can enable it by pressing the small bug icon on bottom left of the screen. Plugin Firebug merupakan alternatif pilihan untuk menggantikan menu web developer bawaan web browser.
Write your JavaScript code in a notepad file. Here are the ways you can deal with errors of JavaScript code within a page. There is a product called Firebug lite which you can include in a file via a javascript call in your file for use in non-Firefox browsers but I am not covering Firebug lite in this tutorialoverview.
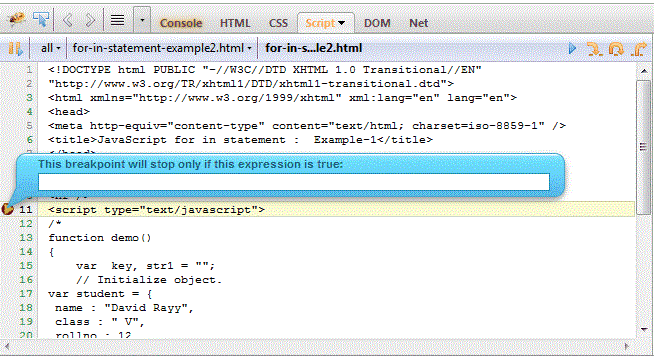
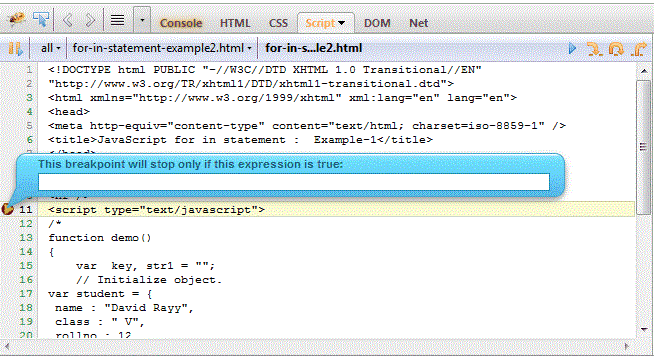
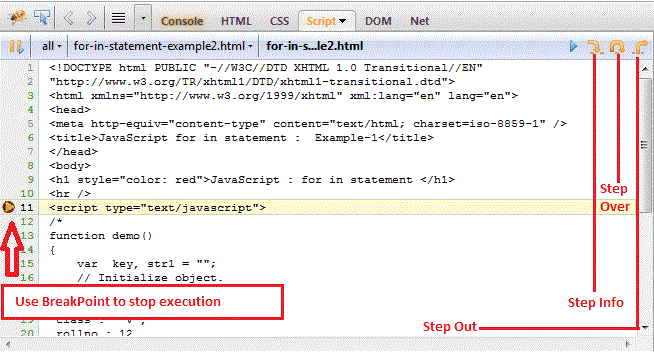
Click on the huge orange button half-way down the page on the right hand side. In Firebug click the Script tab and select debuggerhtml from the source menu directly above the Script tab see Figure 15-9. Here are a simple 8 step procedure that lets you to debug JavaScript code in Firefox by using FireBug.
This video clip explains how to use Firebug. First you need to install Firebug. Google Chrome Firefox with Firebug or Opera.
Logging for JavaScript with Firebug. Immediately you will see the output of the code. Using Firebug in the course is optional but it may help your programming if you spend a few minutes to learn how to use it.
The Script tab gives you access to the pages JavaScript. To install Firebug visit the Firebug download page. This increased popularity and ease of use has led to the creation of fully fledged applications such as Gmail which contain thousands of lines of JavaScript.
Firebug is now added to your Firefox browser. Execute JavaScript on the fly with Firebug. Inspect and edit CSS with Firebug.
For this first you need to load the page and open Firebug. Sometimes you need to reload. Today the work pioneered by the Firebug community through the last 12 years lives on in Firefox Developer Tools.
The story of Firefox and Firebug are synonymous with the rise of the web. Open Firebug and write a code as shown. Firebug can identify the difference between the standard DOM and your own JavaScript code.
Di dalam tutorial kali ini.

Debug Javascript With Firebug Web Development Tools W3resource
Debugging Javascript With Firebug

Debug Javascript With Firebug Web Development Tools W3resource