D3 Sunburst Tutorial
For further reading I recommend checking out FreeCodeCamps Getting Started with D3 and React Tutorial. D3 treecluster diagram - changing node text color.

D3 Ext Js Sunburst Component Youtube
Want a simple clear way to present hierarchical data.

D3 sunburst tutorial. Select segments of the same name in d3js sunburst. Following the structure laid out in the D3 React tutorial we make two files. D3 Set labels on Legend.
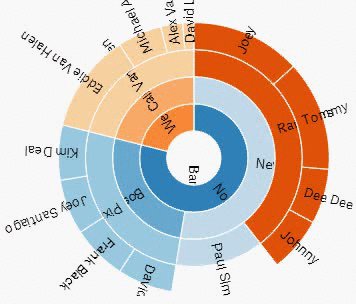
This JSON contains data for 11 nodes. This is a detailed walk-through of a simple-ish d3 Sunburst. We use d3hierarchynodeData to tell d3 Hey d3 our data is stored in the nodeData.
Interactive Legend on force layout with d3legend. D3 stands for Data-Driven Documents. Sign up with GitHub.
Skip what you dont need. It is an open-source JavaScript library developed by Mike Bostock to create custom interactive data visualizations in the web browser using SVG HTML and CSS. And we may call them slices when were looking at our visualization.
Im not a fan of the default font for our sunburst labels. After that and if you think youre ready for the big leagues Amelia Wattenbergers React and D3 walkthrough is. TOPICSThe root node is critical for hierarchical visualizations.
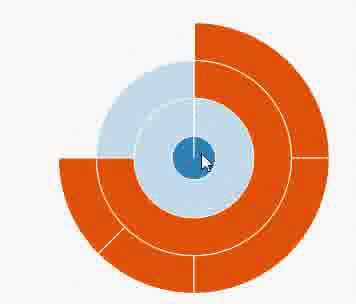
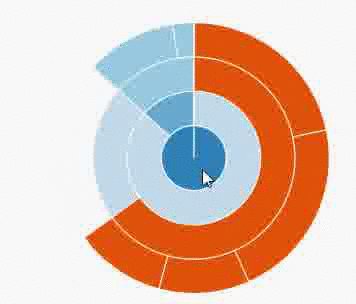
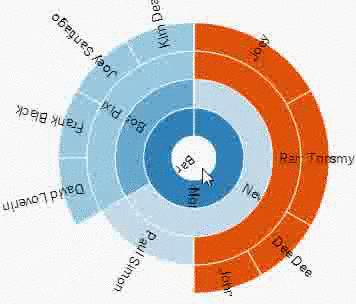
Improving sequences sunburst by adding zooming. D3 Basic Sunburst Use the code below. Instantly share code notes and snippets.
D3 Sunburst Diagram Tutorial. D3sunburstjs for the D3 component and componentsSunburstreactjs for its ReactDash wrapper. The very first node is called the root node in our code above.
What does that mean. Kerry Roddens Block 7090426. A No Frills Sunburst Tutorial 2.
Join Observable to explore and create live interactive data visualizations. These tutorials will help you learn the essentials of D3js starting from the basics to an intermediate level. The sunburst layout or any hierarchical layout in d3 needs a root node.
Join Observable to explore and create live interactive data visualizations. Vasco Asturianos Block 12da9071095fbd4df434e60d52d2d58d. This tutorial builds on Part 1.
Use our smart search to easily find vue-d3-sunburst tutorials on Google. We may call them arcs when we calculate each nodes size in d3 code. 220 People Learned More Courses View Course D3 Spider Chart Tutorial - GitHub Pages Save yangdanny97githubio.
Try a d3 Sunburst. Join the Openbase community to discover save and rate packages. Following the dash-component-boilerplate example this component is then exported using indexjs which is imported by the main component in Appjs.
I explain a lot of the details about svg javascript and d3. Search Google for Tutorials. Please add any tutorials you have found this will help other developers.
Sunburst Tutorial d3 v4 Part 1. Happily our data is already in a hierarchical pattern and has a root node name. Well add a style block to our html to clean it up.
Essentially D3 which stands for data driven document allows you to generate HTML or. Join Observable to explore and create live interactive data visualizations. David Richardss Block e1cdbbe586ac31747b4a304f8f86efa5.
Instantly share code notes and snippets. Sunburst Tutorial d3 v4 Part 4. Kerry Roddens Block 766f8f6d31f645c39f488a0befa1e3c8.
Well avoid advanced features today but end up with a functional sunburst. D3 is a Javascript library that allows you to bind data to the DOM and apply data-driven transformations to the document. David Richardss Block f059c1f78f9c39d922b1c208815d18af.
JSON data for a sunburst should be structured as a hierarchy. Creating a sunburst diagram with dynamically chosen data source using D3. So we can pass our data directly to d3partition with no preliminary reformatting.

Issue With Attempting To Create A D3 Sunburst Visualisation Stack Overflow

Github Brianwmunz Qliksensed3zoomablesunburst Zoomable Sunburst Qlik Sense Extension Built Using D3

Php Sunburst Chart Create Sunburst Chart In Php
